Youtube動画の並び替えから「古い順」が消えた…

最近、Youtubeがリニューアルになって
チャンネルの動画を「古い順」で並び替える機能が
削除されてしまいとても不便になりました。
動画を古い順に見たい場合に毎回下にスクロールして
全部の動画を出し直さないといけないのでこれは面倒です。
そこで動画のURLとタイトルを一覧で取得できるスクリプトを書きました。
一度だけは全部の動画を表示する必要がありますが
スクリプトで一覧を取得してテキストエディタなどに保存しておけば
今後はその一覧から見たい動画を選べばOKです。
1.動画をすべて表示する
動画が比較的少ない「フワちゃんTV」で試してみます。
「フワちゃんTV」を開いて
https://www.youtube.com/channel/UC1B51m7HSWGpm_qDDgoIeqA
「動画」タブを開きます。
https://www.youtube.com/channel/UC1B51m7HSWGpm_qDDgoIeqA/videos
動画が新しい順に表示されるので
ひたすら下にスクロールして全部の動画を表示します。
2.ブラウザの検証ツールにスクリプトを貼り付けて実行する
ブラウザの検証ツールを開きます。
Google Chromeの場合は右クリックでメニューを出して「検証」を押します。
検証ツールが表示されたら「Console」タブを選択します。

Consoleの一番下の行が「>」のようになっているので
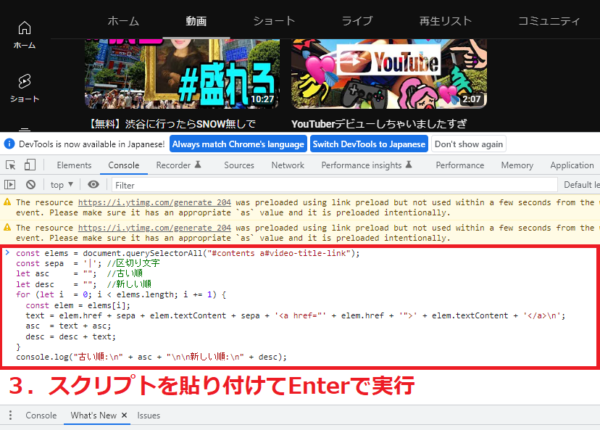
そこに下記のスクリプトを貼り付けてEnterキーを押して実行します。
const sepa = '|' //区切り文字
let asc = ""; //古い順
let desc = ""; //新しい順
for (let i = 0; i < elems.length; i += 1) {
const elem = elems[i];
text = elem.href + sepa + elem.textContent + sepa + '<a href="' + elem.href + '">' + elem.textContent + '</a>\n';
asc = text + asc;
desc = desc + text;
}
console.log("古い順:\n" + asc + "\n\n新しい順:\n" + desc);

URL、タイトル、リンク(aタグ)付きタイトルの順番で一覧が表示されます。
一覧が表示できたら「Copy」ボタンで内容をコピーできます。

あとはテキストエディタなどに貼り付けるなどして自由に活用していただければOKです。